3.7 Additional Firebase Setup for Android
Now, you have to connect the Firebase with your code project. Follow the steps below:
Run the following command from your IDE terminal:
firebase loginRun the following command from your IDE terminal:
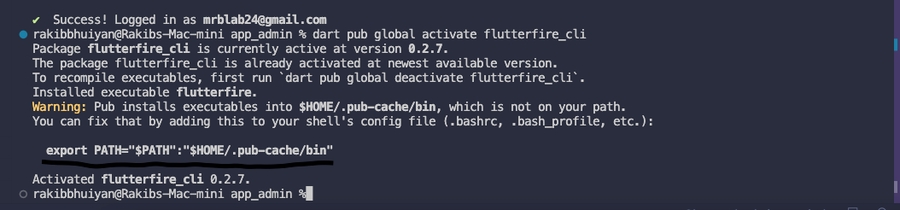
dart pub global activate flutterfire_cliRun the following command from your IDE terminal:
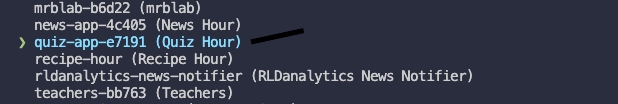
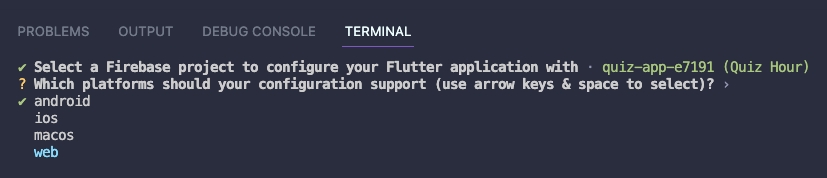
flutterfire configureSelect Your App and Press Enter.

Select Android and press Enter.

You can select both Android & iOS if you want to build for both. If you do that, you can ignore the 4.5 Step.
After this command, A google-services.json file in the android/app folder and A firebase_options.dart file in the lib folder will be added. If you found them, your Firebase configuration is successful.
Last updated