6. Admin Credentials Steup
Admin Username & Password Setup
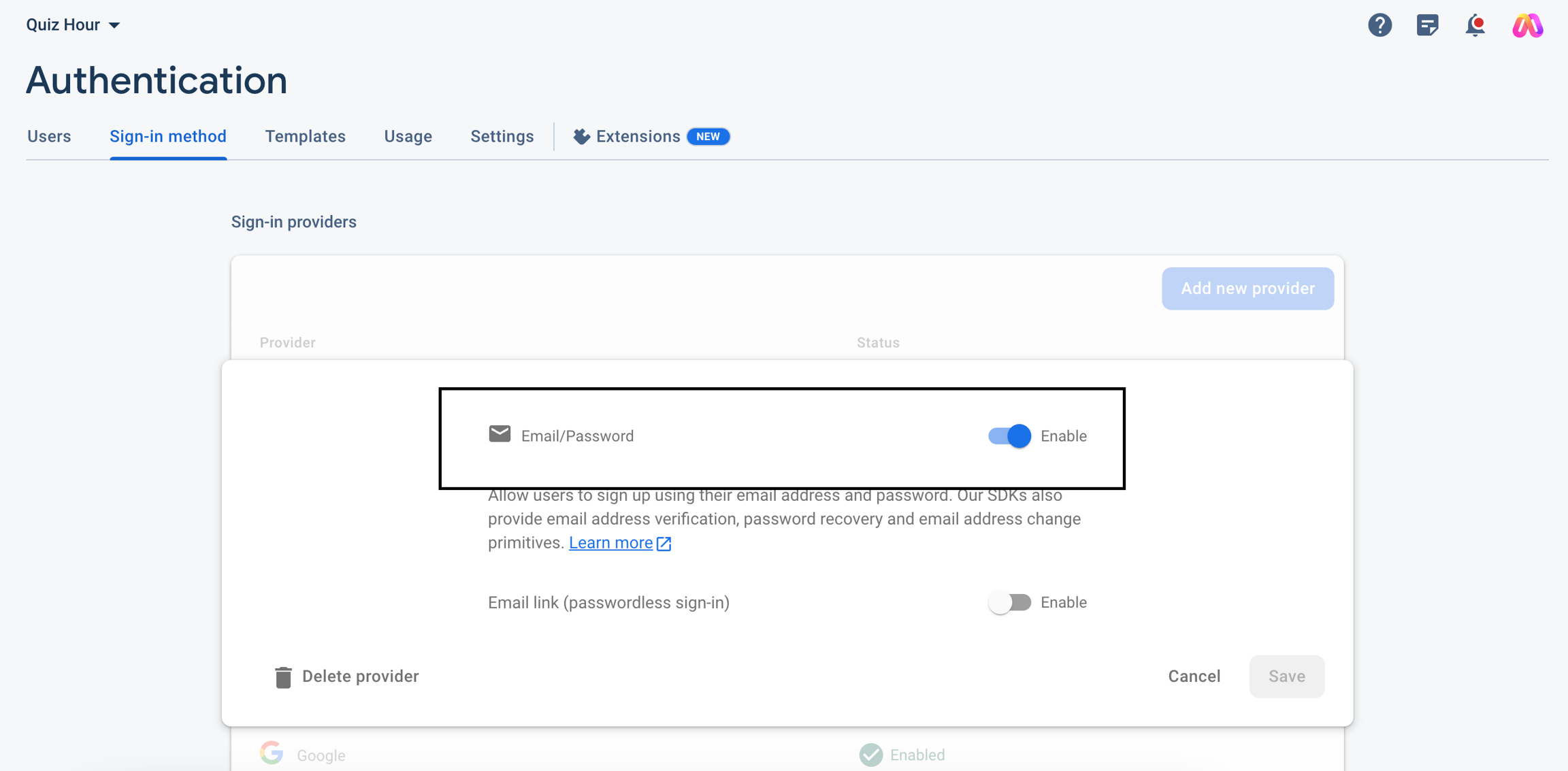
From your Firebase Console > Your App, go to the Build > Authentication > Sign-in method tab and Enable Email/Password, and Save it.

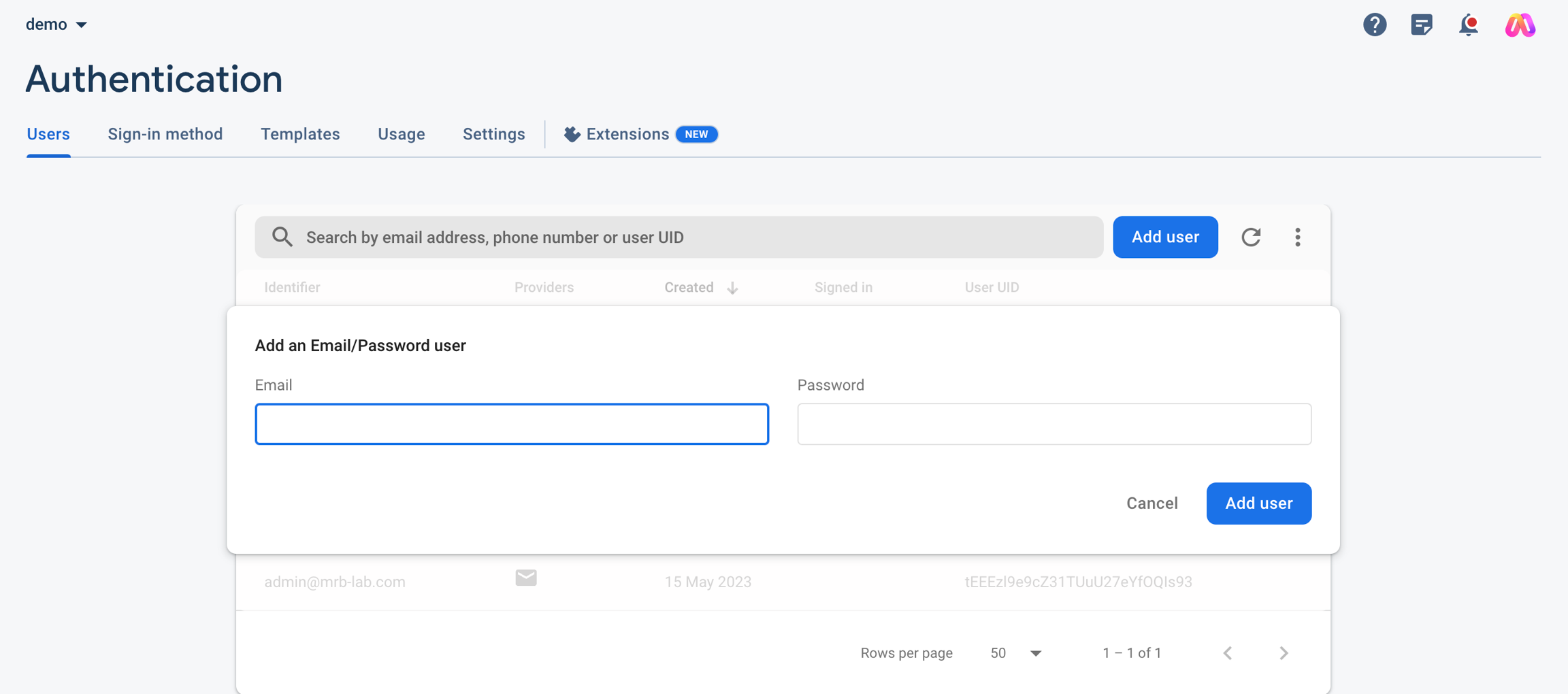
Now go to the Users tab and click on the Add User button and create a new account by providing your email and password.
The username and password will be the admin email and password.


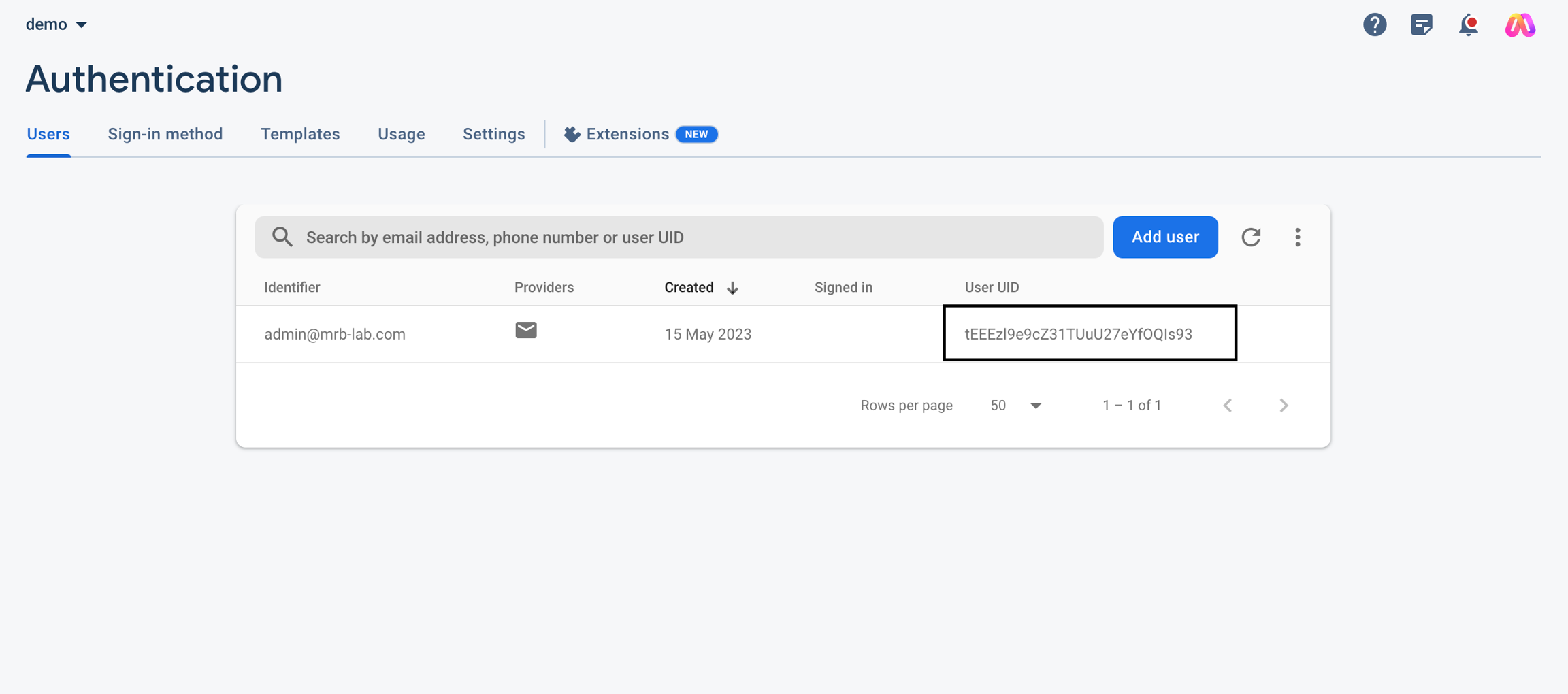
Copy The User UID which is required for the next step. Now you have to create a record of the account you have created in the database.
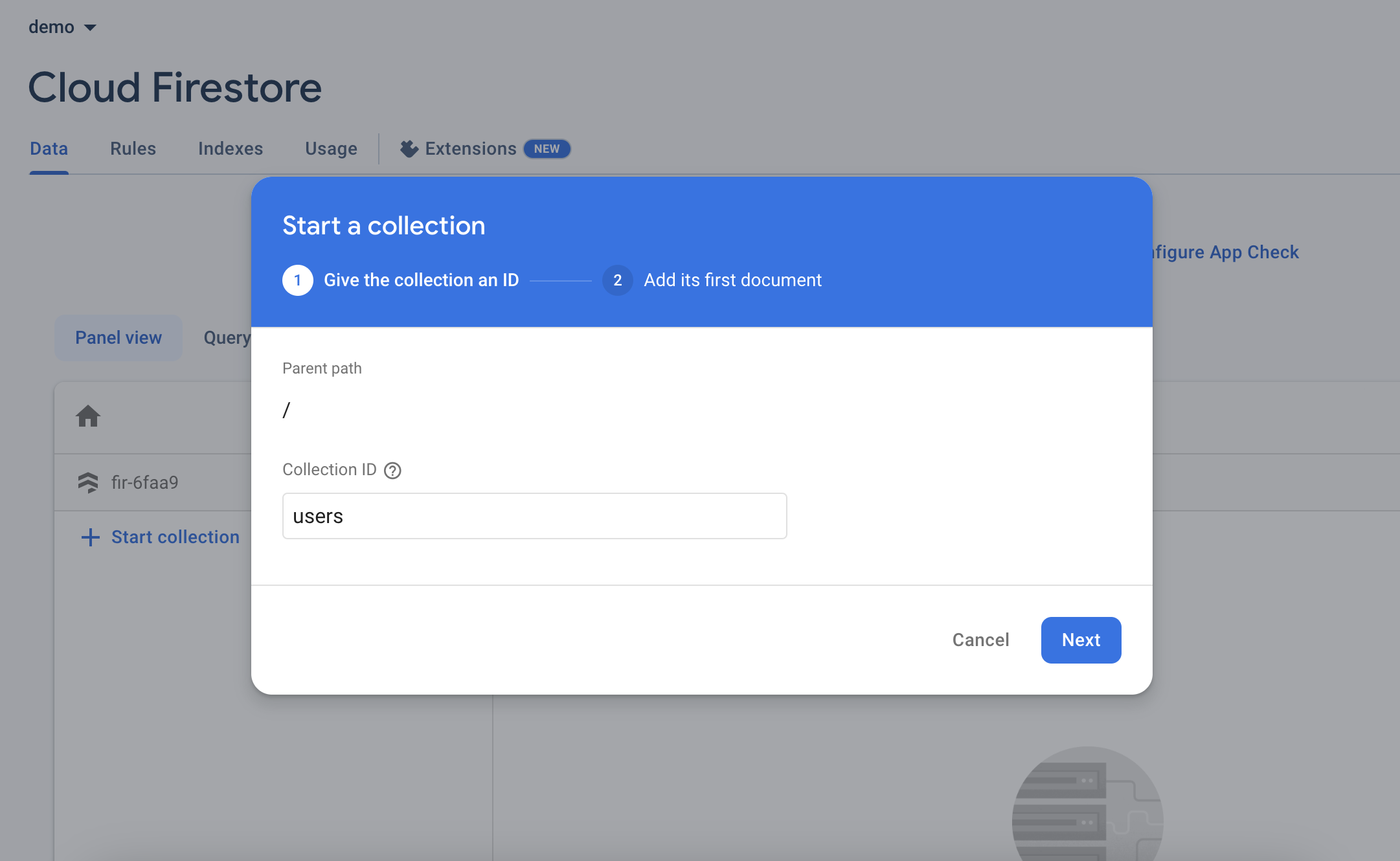
Go to the Build > Firestore Database and create a collection named users by clicking on the Start Collection button.

After clicking Next, you will get a new document form.
Use the user Id that you have copied as Document ID. Create a field named email and use your admin email as value. Create another field named name and enter your name as a value. Create another filed named role and the type must be an array and write admin as the first value of that array. Create another field named created_at and the type must be timestamp and select a date and time as values.
The fields and types should be the same as shown in the picture below.

Save it and after creating the user collection and document, your document details will look like this:

That's it. Your admin account has been created. You can now log into your admin panel using the email and password you have created.
After, login into your admin account, if you see a validation form, just enter your purchase code and validate your account.
Last updated