3. Firebase Setup
We have used the Firestore Database from Google as the backend for this project.
First, Go to the Firebase Console and sign in with your email account, and go to the console.
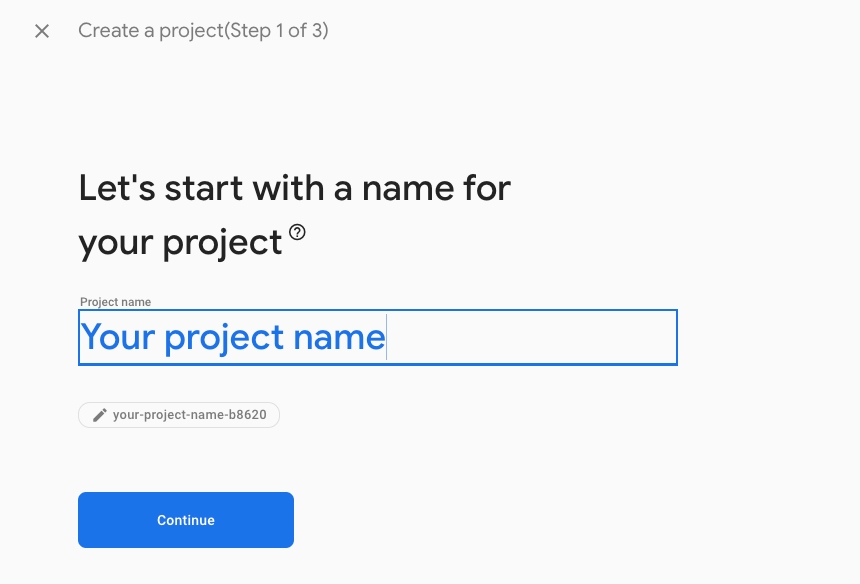
Create a project by your app name. And go to the project overview.

Click on the plus icon and then click on the web icon. You will see a popup like the second picture below:
Input the name as Admin Panel and fill in the checkbox because you need hosting too and then click on register app. After that, Skip the other options by clicking next. (Don’t input a custom name for hosting else you need extra setup for this which is not recommended)
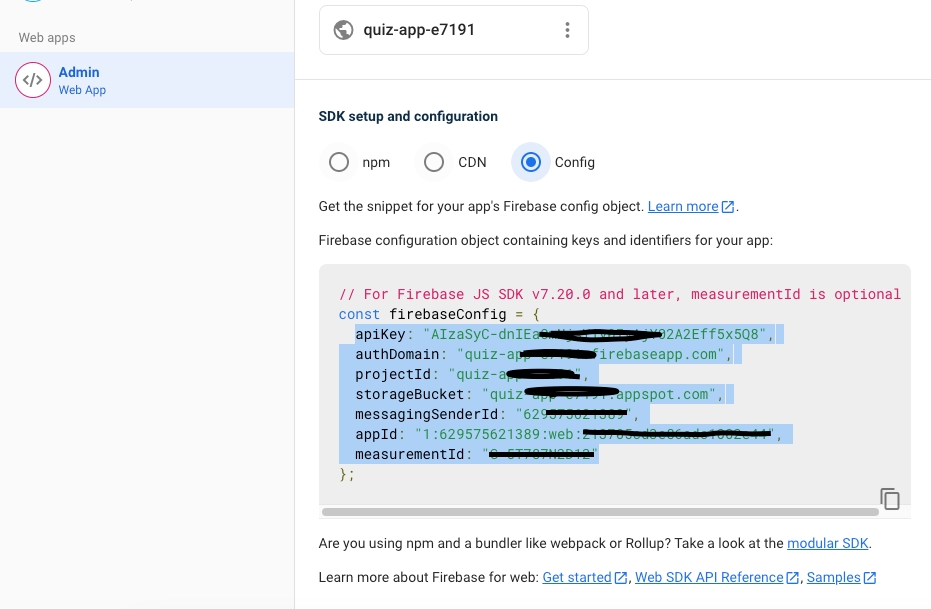
Now go to Project Settings. At the bottom, Select the Admin Panel and copy the selected lines shown in the picture below:

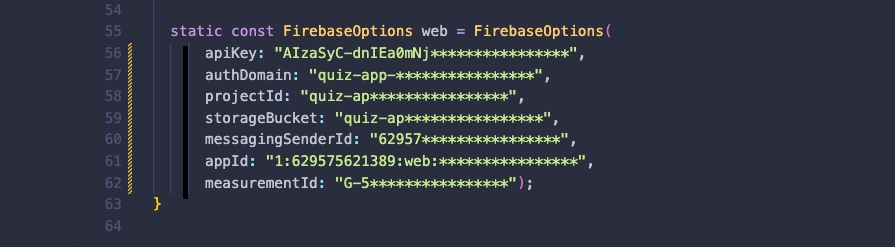
Now, go to your IDE and open the lib/firebase_option.dart file and paste the line there.

That's it.
Last updated